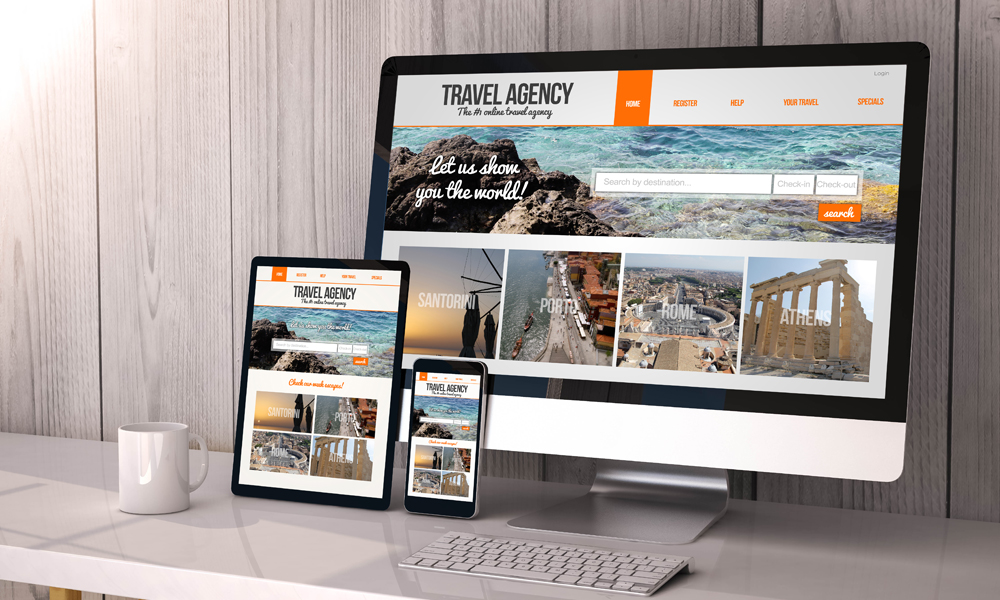
Что такое адаптивный дизайн сайта?
2017 год был провозглашен годом мобильных устройств, то есть годом, когда резко повысилось использование интернета на мобильных устройствах, таких как телефоны или планшеты.
Компания StatCounter, проводящая исследования поведения интернет-пользователей с 2008 года, уже в 2016 году отметила, что более половины просмотров веб-сайтов были сделаны с мобильных устройств. Количество просмотров страниц составило 51,3%, при этом использовались 48,7% настольных и портативных компьютеров.
Все чаще люди не только просматривают веб-сайты на телефонах и планшетах, но и делают покупки в интернете. Неудивительно, что необходимость адаптировать веб-сайты для смартфонов и планшетов стала обязанностью менеджеров компаний и дальновидным взглядом на развитие своего бизнеса, тем более, что Google внедрило так называемый mobile-first index , который сильно изменил результаты поиска.
Индексирование с мобильных устройств
Новая модель индексации начала тестироваться Google в конце 2016 года, и с тех пор, результаты поиска основываются на версии веб-сайта, подготовленной для мобильных устройств, а не на веб-сайте для настольных компьютеров, как раньше.
Таким образом, поисковые системы автоматически награждают мобильные и адаптивные веб-сайты, то есть веб-сайты, созданные с использованием техники адаптивного веб-дизайна, изменяя расположение элементов страницы на экранах меньшего размера.
Пользователям не нужно беспокоиться о штрафах, наложенных Google за отсутствие мобильных сайтов. Однако стоит проверить, адаптирован ли их сайт для мобильных устройств.
Советы от Google
Итак, как должен выглядеть мобильный веб-сайт, оптимизированный для SEO? Вот некоторые из наиболее важных детерминант, положительно оцененных пользователями интернета и алгоритмами Google:
Скорость загрузки страницы: чем быстрее она работает (согласно исследованиям — обычный интернет-пользователь может ждать ее всего 3 секунды), тем больше посетителей будет привлечено. Скорость тоже существенно влияет на SEO, поэтому в мобильной версии стоит убрать из него элементы, увеличивающие время загрузки и упрощающие визуальные элементы.
Визуальная простота: при разработке сайта для мобильных устройств лучше придерживаться принципов минимализма, чем яркого графического видения. Здесь будет верным принцип «чем проще, тем лучше«.
Никакой рекламы или других всплывающих сообщений: жуткие всплывающие окна с рекламой или другими сообщениями особенно не нравятся пользователям и Google, что может даже наказывать страницы, на которых они появляются. Они будут особенно раздражать пользователей мобильных устройств, где они занимают большую часть экрана и их сложнее закрыть.
Сенсорный интерфейс: кнопки и элементы навигации, которые имеют достаточно большие размеры и реагируют на прикосновение большого или указательного пальца, являются несомненным плюсом для мобильных пользователей, влияя на хорошее мнение о веб-сайте и его позиции в рейтинге mobile-first.
Конкретные ограничения тегов: элементы кода страницы, которые влияют на отображение заголовка и описания страницы в поисковой системе, не должны превышать пределы, установленные для компьютерных поисковых систем, в 60 символов для мета-заголовка и 160 символов для мета-описания. В случае мобильных устройств стоит сделать их короче и в самом начале содержать самую важную информацию о компании.
Ну и конечно же — Ваш сайт должен корректно открываться на всех устройствах, и не выходить за границы — и на стационарных компьютерах и на мобильных телефонах с любой диагональю экрана. То есть границы в дизайне сайта должны уметь адаптироваться с помощью CSS под любую ширину экрана, и при этом контент должен удобно читаться.
Здесь Вы можете заказать сайт с адаптивным дизайном или провести редизайн имеющегося сайта.